OneNET View 系列教学视频
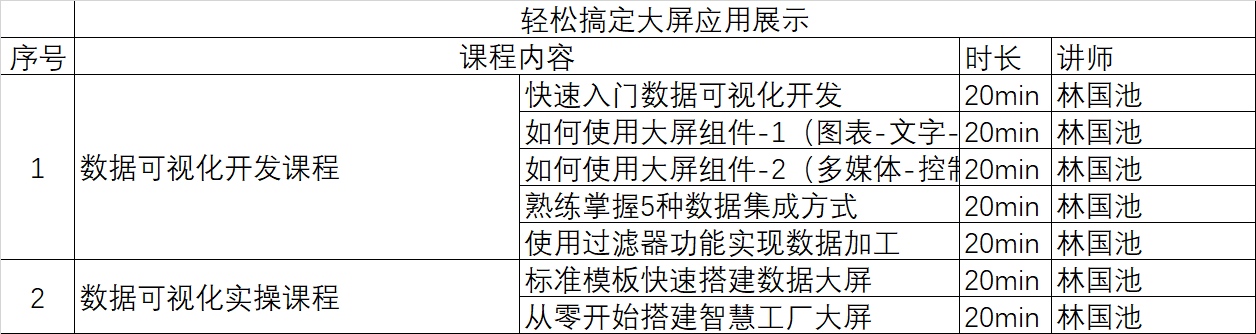
课程大纲
快速入门数据可视化开发
数据可视化是什么
当我们拥有一些数据,想要直观表示它们的时候,我们就有了数据可视化的需求。正确的可视化可以使数据条理更清晰,表达的意思更清楚。非专业人员进行可视化开发时的难处
经常遇到的场景是,我们设备开发人员接入了 OneNET,上传了数据;但是如何展示数据,成了头痛的问题。
得具备一定的 HTML、JavaScript、CSS 等编程知识,门槛较高;
需要视觉审美;
懂得恰当使用特定类型的图表来展示数据;我们当然可以自学成才,但是现在,我们有了更好的工具—view
什么是 OneNET View
- View 的特点,能做到什么,为什么推荐使用 view
通过简单拖拽组件配置参数,无需技术基础也能快速轻松搭建效果惊艳的数据可视化大屏。
提供开箱即用的丰富组件,重新定义可视化大屏开发工作流,简单拖拽并配置数据,所见即所得。
多种数据源接入方式,无缝衔接 OneNET 数据源,第三方 API 数据源等;
提供了数据过滤器,通过编写 JavaScript 代码对数据进行快速过滤筛选或逻辑加工;
内置了多个垂直行业的细分模板,轻松满足不同的场景化需求。
直接在大屏应用里,通过控制类组件控制 OneNET 设备、行业开发平台设备,大屏不再只是大屏;
不受限的能力,加上你的想象力,可以实现各种各样的需求,包括但不限于:智能家居应用、视频监控应用等等;
- View 的特点,能做到什么,为什么推荐使用 view
view 各版本之间的差别
版本具体差异
主要是支持的数据源类型、数据源个数、组件还有一些进阶功能的不同;view 与 应用编辑器 的区别
应用编辑器是 view 的前身,最早的拖拽编辑免代码生成应用的想法就萌芽于此。但是应用编辑器受限于产品设计、技术架构等原因,已不能满足用户的需求。主要局限在:
数据源单一,只能支持 OneNET 数据源;
组件数量太少,祖传式的几个组件;
组件可自定义的样式也太少;
发布与分享功能不丰富,无法加密分享;
缺少行业模板;这些局限,在 view 中都得到了解决;
但是应用编辑器在目前看也非一无是处,比起 view,它更加轻量,用户数量目前也更多,而且免费;
使用 view 进行开发之前,需要了解的一些基本概念
- 应用、大屏
通过 view 搭建生成的可视化项目,我们通常称之为大屏、应用、大屏应用 - 组件
组成大屏的最小单位,在工具栏组件列表中可点击添加到画布中,每个组件都支持样式自定义,数据接入自定义; - 数据源
定义了在大屏中展示的数据的来源方式; - 数据源模板
将某个数据源保存成模板后,在以后创建相类似的数据源的时候,可以直接从数据源模板生成数据源,通过简单修改就可以创建新的数据源; - 数据过滤器
数据过滤器,支持写 JavaScript 代码来对数据源结果进行处理;如格式转换,简单计算等。 - 画布
承载组件的编辑区,每个页面支持独立画布,view 支持自定义画布的分辨率,背景颜色,默认展示方式等; - 图层
每个组件或者多个组件组成的分组,形成一个图层;类似于 Photoshop 中的图层,图层支持大小位置变更、纵向层叠顺序更改; - 工具栏
常用按钮的摆放位置;如 组件列表 保存 预览 变量等 - 样式选项卡
自定义组件样式的选项表单 - 数据选项卡
自定义组件数据的选项表单
- 应用、大屏
快速创建一个大屏应用
- 创建
- 修改组件样式
- 修改组件数据
- 预览-发布-设置分享码
常规组件(图表、文字、地图)
组件是组成大屏的最小单位,是大屏项目中必不可缺的展示项,View2.0中有丰富多样的组件可供选择;不但提供了文本类、折线图、柱形图、面积图等基础图表和其演变的进阶图表,还提供了地图、多媒体、甚至是控制类的组件以供选择。每个组件都具有通用配置项,还可在组件中修改其特定样式,在数据选项卡中接入数据源使其随数据灵活变化。部分图表还提供了交互效果。
图表组件的使用
折线图
一般使用折线图折线图展示连续的数据,用于直观分析其趋势变化。通过点之间的连线,揭示离散数据之间的线性关系。这些相关性数据通常都以时间为单位,如小时、天、月、年。
我们可以在折线图中清晰观测在一个周期内数据的变化,一个折线图中可以展示一组或多组数据,但是不建议超过五组以上的数据。
柱状图
柱图用高度反映数据差异,采用水平或垂直条柱形来展示某些数值多个维度的比较和变化。
相较于折线图,柱形图适合描述分类数据,并展示每一个分类中的数量,折线图更适合描述有序数据。
面积图(区域图)
在折线图的基础之上形成了面积图。顾名思义,面积图是在折线图中的折线与坐标轴之间的空白面积加以颜色填充,填充颜色后比折线图更加强调数据变化趋势。 面积图组件中包括基础面积图、堆叠面积图、平滑面积图、平滑堆叠面积图、比例面积图、平滑比例面积图、交叉面积图。
饼图
饼图将一个圆饼按照分类的占比划分成多个饼块,整个圆饼代表数据总量(即100%),每个饼块表示该分类占总量的百分比。
玫瑰图 玫瑰图使用饼块的半径长短表示数据大小,相比基础饼图玫瑰图可以展示更多的数据;半径与面积是平方的关系,所以玫瑰图的分类数值差异更明显更直观。
环形图 将饼图的中心挖空就是环形图,比起饼图,环形图可以直接通过环的长度比较数据,更直观简洁。
环形占比图 环形占比图相对于环形图更适合表现单一数据占总体的百分比,环形内部可以填入数据详细信息。
轮播饼图 在环形图的基础上可以自动轮播突出显示数据样式,环形中间的内容也随着轮播进行改变。可在编辑栏中修改轮播的速度与间隔。
散点图
散点图,是在坐标系中放置大量数据点,可以表述两个变量的数值关系。通过数据点形成的形状分析数据背后的相关信息。散点图组件中包括基础散点图、气泡散点图。 气泡图类似于散点图,但该类图会将数据绘制成气泡。气泡图的数据比散点图多了一个大小值 (z) 。大小值用于确定气泡的大小。
雷达图
雷达一般用来比较多个定量数据,查看是否有相似值或异常值,多用来展示性能数据。不建议在同一雷达图中使用多个多边形,使图表难以阅读。
词云
词云是通过改变文本数据的视觉效果,展示大量关键词数据的可视化方式。每个词的大小与颜色区分关键词重要性,用户可快速直观感知到某些关键词的权重大小。
文字类组件的使用
文字类组件通常可以设置文本的字体、颜色、文字大小、粗细,对齐方式等;
标题
可在文本中添加跳转链接,在预览中查看跳转网页。